Требования и пожеланий к дизайну для HTML-версткиШирина сайта 960px, при данной ширине сайта сайт будет нормально отбражаться на разрешение 1024х768 без горизонтальной прокрутки. Пример (на данной картинке приведён пример, когда ширина сайта больше 1024, в связи с этим на разрешение 1024х768 появляется горизонтальная прокрутка (внизу), для увелечения нажмите на изображение) 
При этом допутимы поля с повторяющимся или однотонным фоном, на которых не будет расположено информации. Пример (для увелечения нажмите на изображение): 
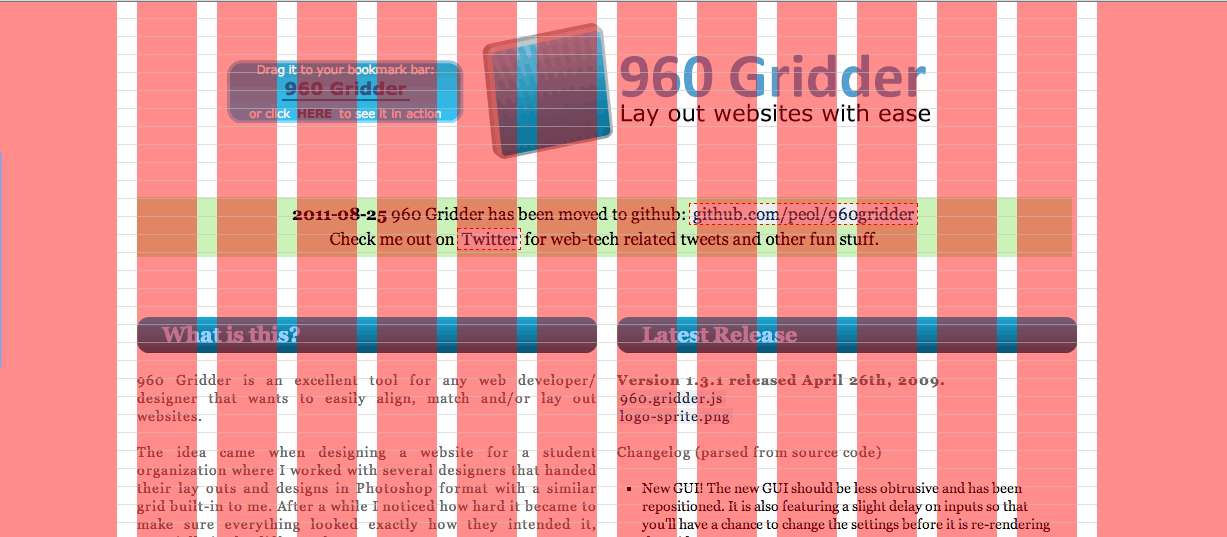
В данном случаи изображение по ширине 1250 пикселей, но центральная часть с информацией 960 пикселей, а справа и слева повторяющийся рисунок. Разрешения документа должно быть 72 dpi (количество пикселей на дюйм), это нужно для того чтобы размер шрифта документа photoshop соответствовал отображению в браузере. ШрифтыШрифты желательно использовать: Tahoma, Verdana, Arial, Courier, Georgia, Helvetica. Так же можно использовать шрифты с сайта: https://fonts.google.com/ Размер шрифтов должен быть целым числом. Т.е. не 14,5, а или 15 или 14. Так как photoshop может показать дробные размеры шрифтов, но в веб-браузерах шрифты округляются до целых велечин. Из стилей возможно применять к шрифтам Bold и Italic. Остальные стили, эффекты, градиенты и вытягивание шрифтов использовать крайне не рекомендуется, так как на верстке сайта их отразить не представляется возможным. Так же в шрифтах можно использовать подчеркивание. Текстовые слои должны быть текстовыми (не растрированные). Если используются нестандартные шрифты в дизайне - шрифты должны быть приложены отдельным файлом. ПрочиеЖелательно любое наложение слоев приводить к типу Normal. На дизайне в основном тексте желательно отразить как должны отображаться списки, заголовки, таблицы, обычный текст и ссылки. Если используют повторящиеся фоны, текстуры должны быть приложены к дизайну отдельными файлами. Если в дизайне присутствуют векторные иконки, которые при изменение разрешения могут менять размер, то их требуется прикрепить отдельным файлом в формате .ai, .svg или .eps. Модульная сеткаПри разработке дизайна оптимально будет использовать модульную сетку. 

Статья с описание модульной сетки: Что такое модульная сетка и для чего она нужна в веб-дизайне |